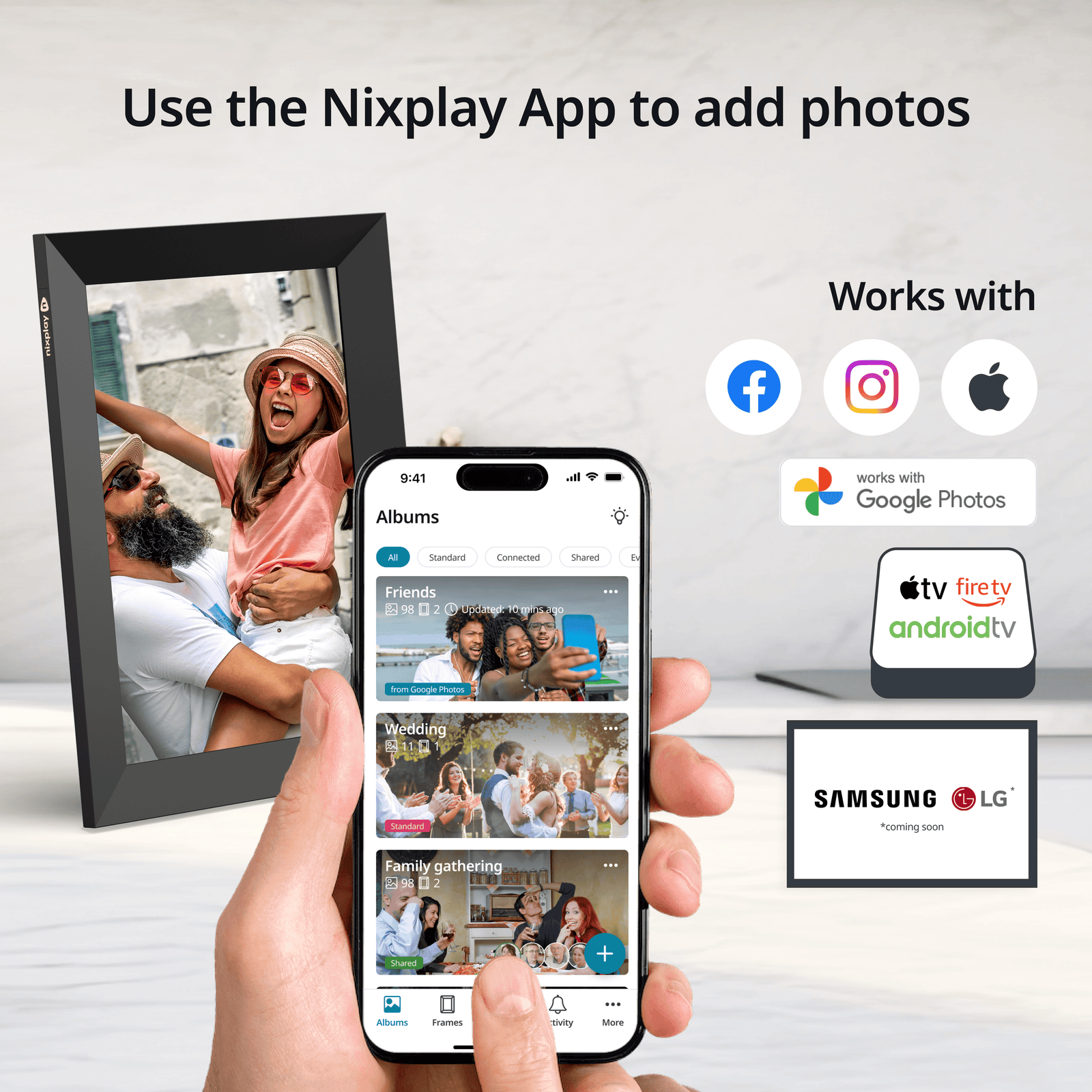
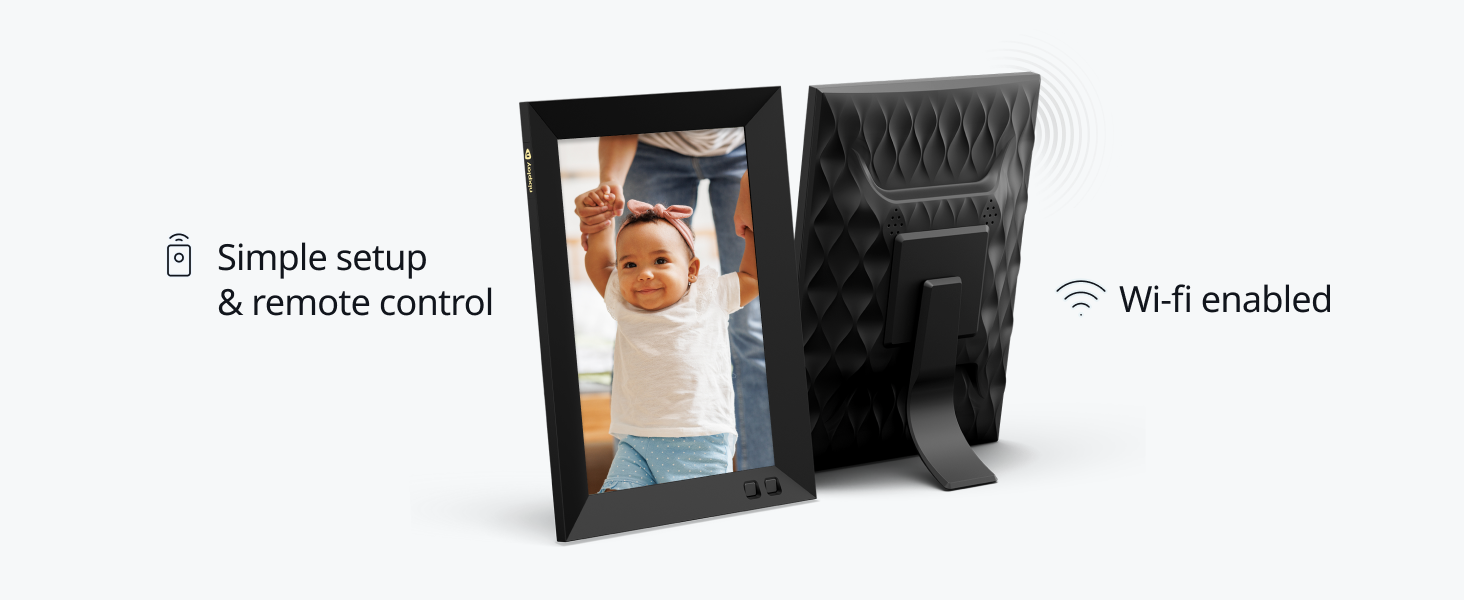
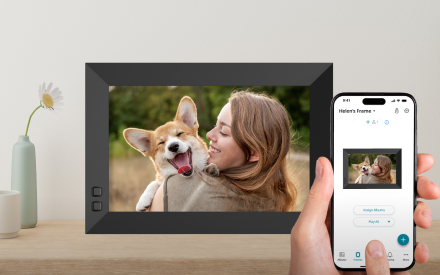
Simple setup
Download our app, plug in your frame and follow the simple on-screen instructions to get started

Easy organization
Upload photos, create multiple albums and select which ones to display on your frame

Subscribe for more
Connect unlimited Google and Dropbox albums and get unlimited photo storage
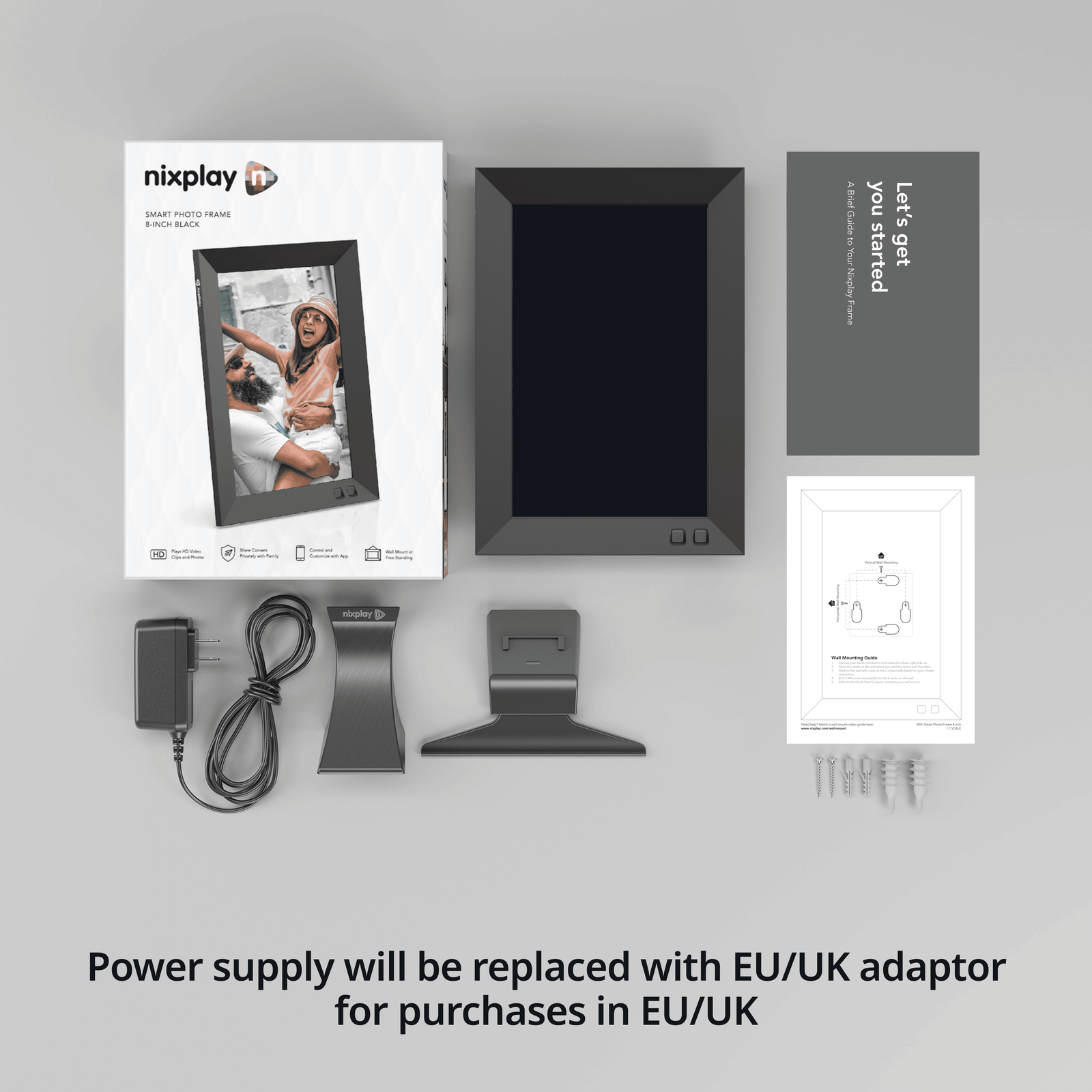
Technical Specification
| Display Size | 8” |
| Overall Size | 8.4”H x 5.8”W x 1.2”D |
| Display Resolution | 720p HD |
| Touch Screen | No |
| Available Colors | Black |
| Aspect Ratio | 16:10 |
| Built-in Speaker | Yes |
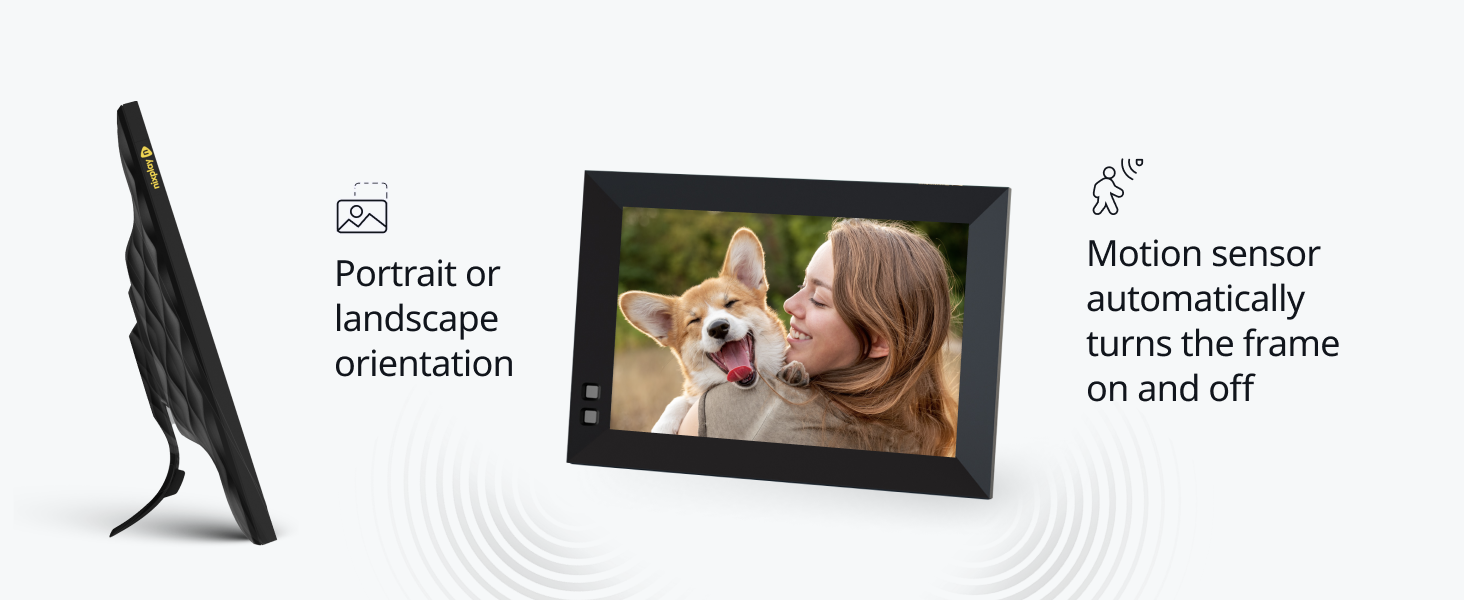
| Sensors | Auto Rotate Microphone Activity Sensor (Auto on/off, non-recording) |
| Detachable Stand | Yes |
| Works with Alexa | Yes |
| Photo/Video (up to 15 secs) | JPG, PNG, MP4, MOV, MPEG |
| Multi-Lingual Support | EN/DE/FR/ES/IT/JP |
| Power Cord Length | 6 ft. |
| Wall Mountable | Yes |
Customer Reviews
Which Nixplay frame is best for you?

|

|

|

|

| |||
| Product name | Modern 8" HD Screen | Metallic 9.7" QHD 2K Screen | Modern 10.1" HD Touch Screen | Classic 10.1" HD Touch Screen | Big Classic 15.6" HD Touch Screen | ||
| Price |
|
|
|
|
| ||
| Display size | 8" | 9.7" | 10.1" | 10.1" | 15.6" | ||
| Unit dimensions (H/W/D) |
5.83in (148mm) W x 8.35in (212mm) H x 1.18in (30mm) D | 273 x 223 x 34 mm 10.75 x 8.78 x 1.34 inch |
268 x 188 x 39 mm 10.55 x 7.4 x 1.53 inch |
268 x 188 x 37 mm 10.55 x 7.4 x 1.46 inch |
405 x 255 x 49 mm 15.94 x 10 x 1.93 inch |
||
| Display resolution | 1280 x 800 (HD) | 2K Ultra-HD | 720p HD | 720p HD | 1080p Full-HD | ||
| Aspect ratio | 16:10 | 4:3 | 16:10 | 16:10 | 16:9 | ||
| Frame model | W08G | W10G | W10K | W10P | W15P | ||
| Touch | |||||||
| Wall mountable | |||||||
| Available on all frames |
|
||||||